
Nginx is a web server program that's easy to use. It provides a reliable and fast way to host a website or application. It is popular among devops and webmasters because it's highly configurable and has many useful features. It is a powerful load balancer that can also be used as an HTTP cache, reverse proxy or a reverse proxy.
NGINX, pronounced "engine-x", is an open source, free web server that focuses on high performance, reliability and scalability. It is also known for being very memory efficient and is able to handle a large number of concurrent connections with a low CPU load.
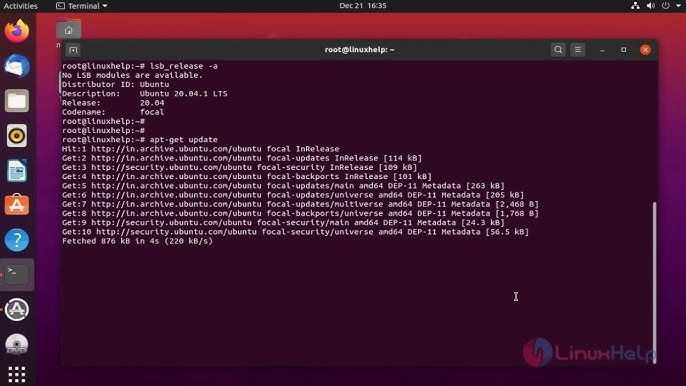
Install Nginx Ubuntu
To start, ensure that you have access to an Ubuntu server. This can either be a virtual computer or dedicated server.
Log in using your username and password once the server is up. Make sure that you're using sudo, as this will prevent the root user from having access to your files and directories.

After you've logged in, use the terminal to run the following command: mysql> This will create a database and a database user. The mysql> command will create a database and a database user.
Configure Nginx ubuntu
When the Nginx configuration is finished, you can run a test by opening your web browser and typing in your public address. If you can see the default Nginx welcome page, it's working properly and is ready to use.
It's possible that your firewall is blocking it. You might need to disable TCP traffic, or add an OpenSSH deny rule.
Configure Nginx to a Digital Ocean Droplet
Create an account and then create a droplet using the image of Nginx. Click "Create" to automatically configure the server with the latest Nginx and all the necessary configurations. You can configure the server in minutes and launch an Nginx-based website.
The server will be able to have a static, dynamic IP. It can also have a root user or folder. You can also set up virtual hosts that are used to host different websites or web applications.

Virtual hosts can serve various formats of content such as HTML and static images. You can also choose HTTPS or SSL encryption to protect your website.
You'll need to configure Nginx blocks depending on what type of website you plan to host. This is similar Apache's virtual-host configuration. The web content will be served at a specific location.
Nginx will check the domain of the client and decide which site it should send the data to. Then it will check the contents of the requested file or document to see if it matches the expected content. It will deliver the file to the user if it matches.
FAQ
Can I use HTML & CCS to build my website?
Yes! If you've read this far, you should now know how to create a website.
Now that you are familiar with how to create a website's structure, you will also need to be familiar with HTML and CSS programming.
HTML stands for HyperText Markup Language. It's like creating a recipe for a dish. You would list ingredients, directions, etc. HTML is a way to tell a computer which parts are bold, underlined, italicized or linked to other parts of the document. It's the language for documents.
CSS stands as Cascading Stylesheets. It's like a stylesheet for recipes. Instead of listing each ingredient and instructing, you can write down general guidelines for font sizes, colors and spacing.
HTML tells your browser how to create a web page. CSS tells you how.
Don't be afraid to ask questions if you don’t understand any of these terms. Follow these steps to make beautiful websites.
Is web design difficult?
Web Development can be challenging, but there are many resources online to help you learn.
All you have to do is find the right tools and then follow them step-by-step.
YouTube and other platforms provide many tutorials. There are also free online programs like Sublime Text and Notepad++.
You can also find many books in libraries and bookstores. Here are some of the most popular:
O'Reilly Media's "HeadFirst HTML & CSS"
O'Reilly Media's Head First PHP and MySQL 5th Ed.
Packt Publishing, "PHP Programming For Absolute Beginners",
I hope this article helped you.
What kind of websites should I make?
This depends on your goals. You may choose to sell products online if you want to build a website. This will require you to set up a strong eCommerce site.
Blogs are another popular type of website. Each requires different skills. To set up a blog for instance, you'll need to learn about blogging platforms like Blogger and WordPress.
Once you have chosen a platform, it is also important to determine how you can customize the appearance of your site. There are many templates and themes available that can be used for free on each platform.
Once you've selected a platform to build your website, you can start adding content. Pages can include images, videos, text and links.
Your new website is ready to be published online. Visitors can view your site online once it has been published.
Can I use a Template or Framework on My Website?
Yes! A lot of people use prebuilt templates or frameworks to create websites. These templates provide all the code necessary to display information on your site.
These are some of the most requested templates:
WordPress - One of the most used CMSes
Joomla - Joomla is another popular open-source CMS
Drupal - An enterprise-level solution for large companies
Expression Engine - Yahoo's proprietary CMS
You will find hundreds of templates for each platform. So it shouldn't be hard to choose the right one.
Statistics
- At this point, it's important to note that just because a web trend is current, it doesn't mean it's necessarily right for you.48% of people cite design as the most important factor of a website, (websitebuilderexpert.com)
- The average website user will read about 20% of the text on any given page, so it's crucial to entice them with an appropriate vibe. (websitebuilderexpert.com)
- Did you know videos can boost organic search traffic to your website by 157%? (wix.com)
- In fact, according to Color Matters, a signature color can boost brand recognition by 80%. There's a lot of psychology behind people's perception of color, so it's important to understand how it's used with your industry. (websitebuilderexpert.com)
- It's estimated that in 2022, over 2.14 billion people will purchase goods and services online. (wix.com)
External Links
How To
How do I get started in UI Design?
There are two paths to becoming a UI design:
-
You can complete school to earn a degree for UI Design.
-
You can start freelance.
To be able to enter school, it is necessary to attend college/university and complete four years. This includes art, computer science, business, marketing, psychology, etc.
You can also attend classes at state universities and community colleges. Some schools offer no tuition, while some charge tuition.
You'll need to find work once you have graduated. If you are going to be working for yourself, you will need to build your client list. It is vital to build a network of professionals so they are aware that you exist.
Internships are also available at web application development companies. Many companies hire interns before they hire full-time staff.
Your portfolio will help to get you more work. You should have work samples and information about the projects you worked on in your portfolio.
It is a good idea for potential employers to receive your portfolio via email.
As a freelancer, you will need to market yourself. Advertise your services on job boards such as Indeed, Guru, Guru, and Upwork.
Freelancers often receive assignments from recruiters who post openings online. These recruiters search for qualified candidates to fill positions within specific industries.
These recruiters provide candidates with a project description that details the position's requirements.
Freelancers are not required by law to sign any long-term agreements. It is best to negotiate an upfront fee if you intend to move forward.
Many designers prefer working directly with clients, rather than through agencies. Although this may seem appealing, many people lack necessary skills.
Agency workers are often well-versed in the industry they work in. They can also access specialized training and resources that will allow them to produce top-quality work.
These benefits are not the only ones. Agency workers typically receive a higher hourly wage.
One downside to working through an agency is the inability to have direct contact at work with the employer.
As a UI designer you need to be motivated, creative, flexible, detail-oriented and communicative.
It is also important to have great verbal and written communication skills.
UI designers are responsible for designing websites by creating user interfaces (UI) and visual elements.
They are also responsible to ensure the site meets user needs.
This means understanding the needs of visitors and how the site should work.
Wireframes are created by UI designers using a variety of tools. Before beginning to design, they use wireframing.
There are many wireframe templates available online. Anyone can create their own wireframes.
Some designers concentrate on UI design only, while others mix UI design with graphics design.
Photoshop is used by graphic designers to edit images.
Adobe InDesign is used to create layouts and pages.
Photographers capture images using digital cameras or DSLRs.
The photos are then uploaded to a photo editing software where text captions, filters and other effects can be added.
The photographer saves the image as a compatible file format for the website.
When building a website, it is essential to consider all aspects of the design process.
This includes research planning, wireframing and prototyping, as well as testing, coding, content generation, and publishing.
Research – Before starting any new project, it is important to conduct extensive research.
Planning - Once you've completed your research, you'll want to begin developing a plan.
Wireframing – A wireframe is a preliminary sketch or drawing of a webpage or application.
Prototyping – Prototypes are used to verify that the final product is consistent with the original vision.
Testing - It is important to test the prototype several times in order to make sure it works.
Coding - The process of writing computer software code is called Coding.
Content Creation – Content creation includes everything, from the writing of copy to managing social networks accounts.
Publishing involves uploading files to a server, and making sure the site is accessible.
You will need to have a broad knowledge of different projects in order as a freelance UX/UI developer.
One example is that some companies only need wire frames, while others need complete prototypes.
You may be required to perform specific tasks depending on the project you accept.
For example, if you're hired to create wireframes, you might be expected to create several wireframes over time.
You may need to develop a functional version of the site if you are hired to build a prototype.
Strong interpersonal skills are important regardless of the project type.
Since most clients hire freelancers based on referrals, you must build solid relationships with potential employers.
A communication skill is essential, both verbally or in writing.
A portfolio is an essential part any freelancer's arsenal.
It showcases your work, and demonstrates your ability deliver high-quality outcomes.
Online portfolios can help you do this.
Finding websites similar to yours is the best way to start.
Search these websites to view the details of each site.
After identifying the best practices that you believe to be most successful, you can go ahead and implement them.
It's also beneficial to include links within your resume to your portfolio.