
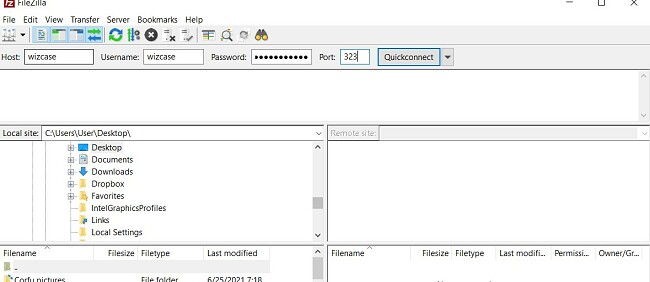
Transmit macOS lets you transfer files to and from your Mac. You can drag and dropped files to the interface. Also, you can switch between servers easily. You can connect to both local and remote systems at the same time, which makes it easy for file comparisons.
Transmit has undergone many improvements. It now has an improved user interface that makes it easier to use. It also has a batch name feature. This means that you can use one command to replace the text from multiple folders. Another enhancement is a revamped progress bar, which shows how far along you're going with the transfer. It supports ten cloud services including Amazon S3 as well as Dropbox.
Transmit macOS is available to download from the Mac App Store. Panic also offers it for purchase on their website. There are a few differences in the Mac App Store version versus the version available directly from Panic.

Transmit 4 now supports iDisk/WebDAV/Droplets. This allows you to share and download files from your favorite cloud service. Update 4 includes the Amazon S3 API. Automator plugins, Spotlight support and other features are also included in the program.
It's a great tool for anyone who deals with files regularly, as you can see. It's also a great choice for novices, since the UI is easy to understand. You can upload files by using the right-hand sides panel. To see all details of a file's contents, you can also use the Inspector widget.
You can also add favorite cloud destinations to the Finder. This allows you to view them without needing a separate application. After you have added the server, there are many options available for how to configure it. For example, you can create a directory with distinct folders, or you can point to a single web server.
One of the main features of Transmit is the ability to create custom file headers. These allow you to correctly identify files on the server side. You can use them to restrict access or skip certain permissions. Altering the server storage class is another option.

Transmit is also easy to use for beginners. It uses a dual-pane layout, which makes file transfer much quicker than using Finder. Likewise, it includes a get info sidebar, which lets you examine the details of a file and jump to favorite folders. Transmit supports many file types, including shareware and public domain.
Transmit received some of the best improvements: a new interface and support to ten cloud service providers. Users can also copy, paste and sync files between local systems and remote servers. Two-factor authentication and a new batch name feature allow users to change multiple folders' texts with a single command.
FAQ
How To Make A Static Web Site
Two options are available when you create your first static web site.
-
Using a Content Management System (a.k.a. WordPress is available as a download. Then you can use it to create an essential website.
-
You will need to create a static HTML website. It's not hard to do if you already understand HTML.
If you plan to build a large website, you may want to consider hiring an expert to create your static website.
You should start with option 2.
What should I include?
These should all be included in your portfolio.
-
Exemplaires of previous work
-
If applicable, links to your website
-
Link to your blog.
-
Links to social media profiles
-
Other designers' online portfolios can be found here.
-
Any awards you've been awarded.
-
References.
-
Examples of your work.
-
These links will help you communicate with clients.
-
These are links that show you're open to learning new technologies.
-
You are flexible, these links will show it.
-
Links showing your personality.
-
Videos showing your skills.
How do I create my own website?
This depends on what kind of website you're trying to create. Do you want to sell products online? Start a blog? Build a portfolio?
It's possible to make a website that is essential using HTML and CSS. You can create a simple website with HTML and CSS. But most web developers recommend using a WYSIWYG editor (such as Dreamweaver, Frontpage).
Hiring a freelance developer is a good option if you don’t have much experience with designing websites. They can help you build a website customized to your needs.
A freelance developer may charge you either a flat-fee per project, or an hourly fee. It all depends on how much work they do in a set timeframe.
For example, companies may charge 50-100 dollars an hour. You'll usually get higher rates for larger projects.
Many freelance websites also list open jobs. You can also search on those websites before you reach out to developers.
Do I have to use a template?
Yes! Pre-built templates and frameworks are often used when building websites. These templates have all the code you need to display your information on your website.
Some of the most well-known templates are:
WordPress - The most popular CMS
Joomla - Another popular open source CMS
Drupal - an enterprise-level solution that large organizations use
Expression Engine - a proprietary CMS from Yahoo
Each platform has hundreds of templates, so it should not be hard to find the one that you like.
Statistics
- The average website user will read about 20% of the text on any given page, so it's crucial to entice them with an appropriate vibe. (websitebuilderexpert.com)
- At this point, it's important to note that just because a web trend is current, it doesn't mean it's necessarily right for you.48% of people cite design as the most important factor of a website, (websitebuilderexpert.com)
- In fact, according to Color Matters, a signature color can boost brand recognition by 80%. There's a lot of psychology behind people's perception of color, so it's important to understand how it's used with your industry. (websitebuilderexpert.com)
- Studies show that 77% of satisfied customers will recommend your business or service to a friend after having a positive experience. (wix.com)
- It's estimated that in 2022, over 2.14 billion people will purchase goods and services online. (wix.com)
External Links
How To
How can I start as a UI Designer
There are two paths to becoming a UI design:
-
You can earn a degree in UI Design by going to school.
-
You can start freelance.
You will need to complete four years of college or university study if you plan to continue your education. This includes art, computer science, business, marketing, psychology, etc.
Classes can be taken at either state or community universities. Some schools offer free programs; others charge tuition fees.
After graduation, you will need to find employment. If you decide to work for yourself, it is important that you build your client base. Networking with other professionals is important so that they know you are there.
There are many opportunities to intern for companies that specialize on developing web applications. Many companies hire interns before they hire full-time staff.
A portfolio will help you get more work once you have established it. Your work samples, as well details of the projects, should all be part of your portfolio.
It's a great idea to email your portfolio to potential employers.
Being a freelancer means you need to market yourself. Advertise your services on job boards such as Indeed, Guru, Guru, and Upwork.
Freelancers often receive assignments from recruiters who post openings online. These recruiters search for qualified candidates to fill positions within specific industries.
These recruiters usually provide a briefing outlining the requirements of the job to the candidate.
Freelancers are not required by law to sign any long-term agreements. If you want to move ahead, it's best to negotiate an initial payment.
Many designers prefer working directly with clients, rather than through agencies. This may sound ideal but many people lack the skills.
Agency workers often have extensive industry knowledge. They can also access specialized training and resources that will allow them to produce top-quality work.
In addition to these benefits, agency workers usually receive a higher hourly rate.
The downside to working with an agency is that you won't have direct contact with the employer.
A UI designer must be self-motivated, creative and flexible.
Excellent communication skills are also required.
UI designers are responsible for designing websites by creating user interfaces (UI) and visual elements.
They are also responsible in ensuring that the site meets all users' requirements.
This means understanding the needs of visitors and how the site should work.
Wireframes are created by UI designers using a variety of tools. Wireframing is a way for them to visualize the layout of a page prior to beginning their designs.
You can find wireframe templates online. This makes it easy to make your own wireframes.
Some designers specialize in UI design alone, while others combine UI with graphic design.
Photoshop is a tool used by graphic artists to edit images.
They then use Adobe InDesign to lay out pages and layouts.
Photographers capture images using digital cameras or DSLRs.
They then upload the pictures to a photo editing program where they add text captions, filters, and other effects.
After taking the photo, the photographer saves it in a file format that is compatible with the website.
It is important to take into consideration all aspects of the design process when building a website.
This includes research, planning, wireframing, prototyping, testing, coding, content creation, and publishing.
Research - It is crucial to conduct extensive research before beginning a new venture.
Planning – Once you've done your research, you will want to start developing a plan.
Wireframing – A wireframe is a preliminary sketch or drawing of a webpage or application.
Prototyping -- Prototypes allow you to make sure that your final product is exactly what you imagined.
Testing - It is important to test the prototype several times in order to make sure it works.
Coding: Coding is the process of writing code for computers.
Content Creation – Content creation includes everything, from the writing of copy to managing social networks accounts.
Publishing means uploading files onto a server and making the site accessible.
You will be required to study about other projects in order to work as a freelance UX/UI design.
Some companies, for example, only need wire frames. Others require complete prototypes.
Depending upon the type and scope of the project, you may be asked for specific tasks.
For example, if you're hired to create wireframes, you might be expected to create several wireframes over time.
If you're required to build a complete prototype of a website, you may also be required to design a fully functional version.
Regardless of the type of project, it's important to have strong interpersonal skills.
Referrals are what most clients use to hire freelancers. Therefore, it is important that you establish strong relationships with potential employers.
A communication skill is essential, both verbally or in writing.
A portfolio is an essential part any freelancer's arsenal.
It is a showcase of your work and a demonstration of your ability produce high-quality outputs.
You can do it online with a professional portfolio.
You can find similar websites to yours online to help you get started.
You can then search these websites to find out which one offers its services.
Once you identify what you think are the best practices, go ahead and adopt them.
It's also helpful to include links to your portfolio within your resume.