
Virtual hosting is a computing infrastructure solution that lets you run multiple websites from one server. It's much easier than maintaining a dedicated server. Virtual hosting can be a great option for entrepreneurs and small businesses. You can cut down on costs such as energy, equipment, and staff by using virtual hosting. Virtual hosting requires no downtime and is much faster to deploy than traditional hosting.
There are two types of virtual hosting: IP-based or name-based. Both have their advantages and disadvantages, so you need to choose the one that suits your needs. Wix hosts many websites. This is an excellent example. Using a name-based solution requires that you have multiple domain names in your DNS. Alternately, you can create IP aliases. This allows you to host multiple sites from one IP address.
IP-based virtual hosting is more popular and easier to set up. The best part of webservers is that they can be configured to have a different address and create separate listening sockets each for each website. This can be helpful if your ISP blocks port 80 inbound traffic. If you don't have the option to add a hostname or IP-based virtual hosting, you can use this alternative for staging.

Virtual hosting is an scalable solution that can scale according to your business needs. It is easy to customize to meet your specific business needs.
Although you can use virtual servers to address addresses and address queries, each virtual host must have its own httpd daemon. One way to do this is to use the ifconfig commands, which are often used to set up IP addresses.
You can also scale in, which increases your CPU or memory. Although a single server might not have the capacity to support multiple sites, a cluster or number of servers can automatically redirect traffic towards the most resource-constrained nodes. Scaling out can be done in the same way as scaling in except that the nodes do not connect.
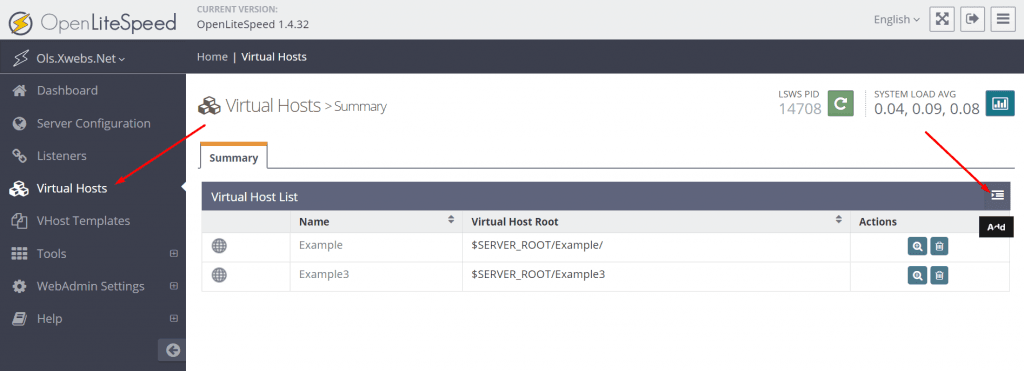
The Virtual Host configuration file allows you to host multiple web pages on one Apache server. It is also the name of small utility that does the exact same thing. However, the utility is more about functionality rather than being clever. The trick is to learn what the ifconfig command does and why you would use it.

Although virtual hosts are not the most glamorous of servers, they can be a valuable tool in systems that cannot predict your IP address. It is particularly useful when there are multiple websites.
FAQ
WordPress is a CMS.
Yes. It's a Content Management System (CMS). CMS allows you to manage the content of your website from within a web browser, instead of using applications like Dreamweaver and Frontpage.
WordPress is absolutely free! Hosting, which is usually provided by your ISP, is free.
WordPress was originally created to be a blogging platform. But WordPress now offers many more options, such as eCommerce sites or forums, membership websites and portfolios.
WordPress is easy to install and set up. To install WordPress, you will need to download the installer file from their website. Once it is downloaded, upload it to your server. Next, simply go to your domain name via your web browser and log into your new site.
After installing WordPress on your computer, you'll need a username and a password. After logging in, you will see a dashboard that allows you to access all your settings.
From here, you can add pages, posts, images, links, menus, widgets, and plugins. This step can be skipped if editing and creating content is easy for you.
You can also hire a professional web design firm to help you with the whole process.
How much do web developers make?
You can expect to make between $60-$80 an hour working on your own website. If you are looking to make more money, it is worth considering becoming an independent contractor. You could potentially charge anywhere from $150-200 per hour.
What Should I Include in My Portfolio?
All these items should be part of your portfolio.
-
Exemplaires of previous work
-
Link to your website (if possible).
-
You can also find links to your blog.
-
Links to social media profiles
-
Other designers' online portfolios can be found here.
-
Any awards you've received.
-
References.
-
Take samples of your work.
-
These links show how to communicate with clients.
-
These are links that show you're open to learning new technologies.
-
Here are some links to show you are flexible.
-
Your personality is displayed in the links
-
Videos showing your skills.
Do I use WordPress?
A small website is the best way to build a successful web presence. If you have enough time and resources, build a site. Start with a basic blog, even if your budget is limited. As you become proficient in web design and development, you can add features as needed.
Before you start building your website, it is important to establish a primary domain. This will give you something to point to when you publish content.
Which platform is best for designing a website?
WordPress is the best platform for creating websites. WordPress offers all the features needed to make a website professional looking.
Themes are easy-to-install and customizable. You have thousands of options for free themes.
You can also install plugins to increase functionality. They allow you add buttons to social media and form fields, as well as contact pages.
WordPress is also very user-friendly. You don't even need to know HTML code in order to modify your theme files. To change your theme files, all you have to do is click on an image and select the desired changes.
There are many other platforms, but WordPress is my favorite. It has been around for years, and is still in use by millions.
How do I create a free website?
It depends on what type of website you want to create. Are you trying to sell products online, create a blog or build a portfolio of websites?
It is possible to create a basic website with HTML and CSS (a combination HyperText Markup Language & Cascading Style sheetss). Although HTML and CSS are possible to create a website, most web developers recommend using WYSIWYG editors such as Frontpage or Dreamweaver.
Hire a freelance web developer if your skills are not in-depth. They will help you design a website that suits your specific needs.
You can either pay a flat rate per project or an hourly rate to a freelance developer. The price of hiring a freelancer will vary depending on how much work is completed within a specified timeframe.
Some companies charge between $50 and $100 per hour. For larger projects, rates are usually higher.
There are many websites that list jobs available for freelancers. You can search there before you contact potential developers directly.
What is a static web site?
A static website can be hosted anywhere including Amazon S3, Google Cloud Storage (Google Cloud Storage), Windows Azure Blob storage and Rackspace Cloud files. In addition, you can also deploy a static site to any platform that supports PHP, such as WordPress, Drupal, Joomla!, Magento, PrestaShop, and others.
Static websites are typically easier to maintain, as they don’t have to constantly send requests between servers. Static web pages load faster since there are no requests between servers. These are just a few reasons why static web pages can be a better option for small companies who don't have the resources or time to maintain a website.
Statistics
- It's estimated that chatbots could reduce this by 30%. Gone are the days when chatbots were mere gimmicks – now, they're becoming ever more essential to customer-facing services. (websitebuilderexpert.com)
- Is your web design optimized for mobile? Over 50% of internet users browse websites using a mobile device. (wix.com)
- Studies show that 77% of satisfied customers will recommend your business or service to a friend after having a positive experience. (wix.com)
- The average website user will read about 20% of the text on any given page, so it's crucial to entice them with an appropriate vibe. (websitebuilderexpert.com)
- At this point, it's important to note that just because a web trend is current, it doesn't mean it's necessarily right for you.48% of people cite design as the most important factor of a website, (websitebuilderexpert.com)
External Links
How To
How can I get started as a UI designer?
Two methods can be used to become a UI developer:
-
You can earn a degree in UI Design by going to school.
-
It is possible to start a freelance career.
To be able to enter school, it is necessary to attend college/university and complete four years. This includes business, psychology and computer science.
You can also take classes at community colleges or state universities. Some schools offer no tuition, while some charge tuition.
After graduation, you will need to find employment. If you are going to be working for yourself, you will need to build your client list. Networking with other professionals is important so that they know you are there.
You can also look for opportunities to intern at companies that specialize in developing web applications. Many companies hire interns in order to gain valuable experience before they hire full-time employees.
A portfolio will help you get more work once you have established it. You should have work samples and information about the projects you worked on in your portfolio.
It's a great idea to email your portfolio to potential employers.
As a freelancer, you will need to market yourself. You can advertise your services on job boards like Indeed, Freelance, Guru, or Upwork.
Freelancers are often assigned by recruiters posting job openings online. These recruiters look for qualified candidates to fill specific positions.
These recruiters typically provide the candidate with a project brief outlining the position's requirements.
You are not required to sign long-term contracts as a freelancer. It is best to negotiate an upfront fee if you intend to move forward.
Many designers prefer working directly for clients and not through agencies. Although this may sound great, many lack the necessary skills.
Agency workers are often well-versed in the industry they work in. They have access the right training and resources to ensure they produce high-quality results.
Aside from these benefits, agency workers are often paid a higher hourly pay.
The downside to working with an agency is that you won't have direct contact with the employer.
To succeed as a UI designer, you must be self-motivated, creative, organized, flexible, detail-oriented, analytical, and communicative.
You must also possess excellent verbal and written communication skills.
UI designers are responsible in designing websites through the creation of user interfaces (UI), as well visual elements.
They are also responsible to ensure the site meets user needs.
This means understanding the needs of visitors and how the site should work.
Wireframes are created by UI designers using a variety of tools. Before beginning to design, they use wireframing.
There are many wireframe templates available online. Anyone can create their own wireframes.
Some designers only focus on UI design. Others combine UI and graphic design.
Photoshop is used to edit images by graphic designers.
Adobe InDesign is then used to layout pages and layouts.
Photographers capture images using digital cameras or DSLRs.
The photos are then uploaded to a photo editing software where text captions, filters and other effects can be added.
After taking the photo, the photographer saves it in a file format that is compatible with the website.
It is vital to consider all aspects in the web design process.
This includes research, planning, wireframing, prototyping, testing, coding, content creation, and publishing.
Research – It is essential to do extensive research before you begin a new project.
Planning - Once your research is complete, you can begin to create a plan.
Wireframing - A wireframe is a preliminary sketch of a web page or application.
Prototyping -- Prototypes allow you to make sure that your final product is exactly what you imagined.
Testing – The prototype should go through multiple rounds to be tested in order for it to work properly.
Coding: Coding is the process of writing code for computers.
Content Creation - This includes everything from managing social media accounts to writing copy.
Publishing involves uploading files to a server, and making sure the site is accessible.
As a freelance UX/UI designer, you will need to learn about different projects.
One example is that some companies only need wire frames, while others need complete prototypes.
Depending on the type of project you accept, you may be asked to complete specific tasks.
For example, if you're hired to create wireframes, you might be expected to create several wireframes over time.
You may need to develop a functional version of the site if you are hired to build a prototype.
It doesn't matter what kind of project it is, strong interpersonal skills are essential.
You need to build strong relationships with potential employers as freelancers are hired primarily through referrals.
Additionally, communication skills are essential.
A portfolio is an essential part any freelancer's arsenal.
It showcases your work, and demonstrates your ability deliver high-quality outcomes.
Online portfolios can help you do this.
Find websites similar in your niche to get started.
Search these websites to view the details of each site.
Once you have identified the best practices you believe are most effective, you can start to implement them.
It is also a good idea to include links in your resume to your portfolio.