
The apache log level command can be used to send error messages from another program. There are several levels to choose from, including warning, debug, critical, and debug. Each level has its advantages and disadvantages. The situation that you are currently in will dictate the level you choose. If you have a server down, you might set a high level log level. You can also set a lower log level for normal usage.
Changes to log level
To increase or decrease the severity log messages, you can adjust the Apache log level. Warning is the default level. The other two levels are crit and emerg. Warning logs are only generated when the system is operating normally. However, they can become problematic over time. Changes in the log level can be used to troubleshoot or debug your server.
Apache web servers generate logs. Changing the log level will have an effect on all logs. This will increase the file size and make the webserver work harder. To trace more detail, you can increase your log level.
Messages logged
Apache servers can be analyzed to identify the root cause by looking at the errors logs. The log contains information about the error type, time and severity. It also includes information about your web browser and client's operating system.

The Apache server writes log files that contain information supplied by clients. These log files may be accessed by a simple text editors, such as tail, cat or other command-line tools for Linux.
Logging messages at debug level
The debug logs information about warnings and errors that are encountered in the application. These messages are useful in debugging and testing. The right level can be used to filter messages. This will give you more information but not lose details. If you are working on a specific subsystem, you can set the DEBUG or TRACE level to get more detailed information. The INFO level should be used in production environments.
However, a message of this level doesn’t necessarily indicate that the application is aborting. It may indicate that an essential part of the application has stopped working. An application might not be able access a file or service. Most applications will run as normal without an error message.
Messages logged with FATAL level
A message marked FATAL denotes a serious error. You must immediately correct these errors, as they could cause financial or data loss. But, this does not necessarily mean that a program is failing. These events are unlikely to stop applications running.
In order of severity, the severity levels are listed in ascending order. The program will be terminated if the error message is fatal. If the error message is not severe enough, it will terminate the program and log the error. If the message has a DFATAL status, it will instead be logged as debug mode. This prevents the program from being stopped in a live environment.

TransferLog level logs messages
There are three levels in log messages: "emerg", which means "unusable", "alert," "crit", and "crit". An "emerg” message signifies that the system is malfunctioning and must be fixed immediately. An "emerg" message is informative and should not to be discarded. However, it should be reported for further investigation. "Info" messages are useful for troubleshooting purposes, and "debug" messages contain more detailed information.
Apache also records status information about a HTTP request. The HTTP status code is useful in measuring the speed of a website. A 404 response, for example, includes Referer information.
FAQ
Should I use WordPress or a website builder?
It is best to start small in order to establish a web presence. If you have the resources and time to create a fully-fledged website, go for it. But if you don't have these resources yet, starting with a simple blog might be the best option. As you develop your website design skills, you can always add additional features.
It is essential that you have a primary domain name before you can start your first website. This will provide a point to which you can publish content.
What is a static web site?
A static website is where all content is stored on a server and accessed by visitors via web browsers.
The term "static", as it is sometimes called, refers not to dynamic features such changing images, videos, animations, etc.
This type of site was originally developed for use in corporate intranets but has since been adopted by individuals and small businesses who want simple websites without the complexity of custom programming.
Static websites are becoming more popular due to their ease of maintenance. They are much easier to maintain than fully-featured sites with many components (such a blog).
They load also faster than their dynamic counterparts. This makes them great for those who have slow Internet connections or users with mobile devices.
Additionally, static websites are safer than dynamic sites. It is difficult to hack into static websites. Hackers only have access to the data that resides inside a database.
There are two main ways you can create a static web site.
-
Using a Content Management System (CMS)
-
Static HTML Website Creation
Which one you choose depends on your requirements. If you're new to creating websites, I recommend using a CMS.
Why? Because you have complete control over your website. A CMS eliminates the need for a professional to set up your site. Upload files to the website server.
It is possible to still learn how code can be used to create static websites. It will take some time to learn to program.
How much does it take to build a website.
The answer depends on what you are trying to achieve with your website. For instance, if you just want to post information about yourself or your business, you might be able to get away with free services such as Google Sites.
But if your goal is to attract visitors to a website, it's likely that you'll need to invest in something more robust.
A Content Management System (like WordPress), is the most popular option. These programs let you create a website with no programming skills. And because third-party companies host these sites, you won't need to worry about getting hacked.
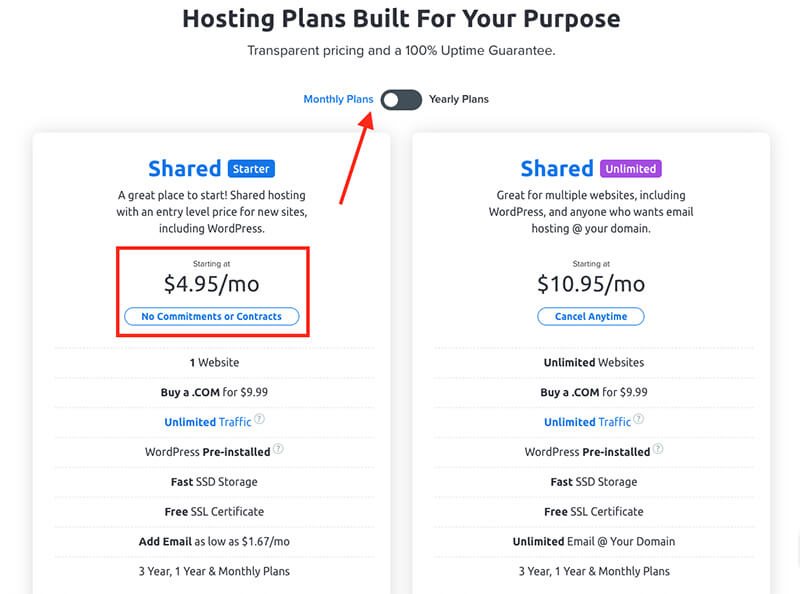
Another way to build a website is to use a service called Squarespace. The plans range from $5 per month up to $100 per month depending on what content you want to put on your site.
How do I design a website.
The first step is to understand what you want your site to do for your customers. What are your customers looking for?
What other problems could they face if they can't find the information they need on your website?
Now you need to figure out how you can solve these problems. Also, you need to ensure that your website looks professional. It should be easy to navigate.
Your site should be very well-designed. Make sure that it doesn't take too long to load. If it takes too many seconds, people won’t be able stay as long. They'll move elsewhere.
It is essential to determine where all your products reside before you start building an eCommerce website. Are they all in one location? Are they spread around your site?
You must decide whether to sell one product only or many products simultaneously. Are you looking for a single product to sell or multiple products?
You can start building your site when you've decided on these questions.
Now it is time to focus on the technical side. How will your website work? It will it work fast enough? Can it be done quickly by people using their computers?
Can people buy things without having to pay more? Do they need to register with you before they can purchase anything?
These are important questions that you must ask yourself. These are the questions that you need to answer in order to be able move forward.
Statistics
- Studies show that 77% of satisfied customers will recommend your business or service to a friend after having a positive experience. (wix.com)
- Did you know videos can boost organic search traffic to your website by 157%? (wix.com)
- When choosing your website color scheme, a general rule is to limit yourself to three shades: one primary color (60% of the mix), one secondary color (30%), and one accent color (10%). (wix.com)
- It's estimated that chatbots could reduce this by 30%. Gone are the days when chatbots were mere gimmicks – now, they're becoming ever more essential to customer-facing services. (websitebuilderexpert.com)
- It's estimated that in 2022, over 2.14 billion people will purchase goods and services online. (wix.com)
External Links
How To
How can I get started as a UI designer?
Two ways to be a UI designer are available:
-
You can earn a degree in UI Design by going to school.
-
You can start freelance.
To go to school, you will need to enroll in college or university for four years. This includes art, computer science, business, marketing, psychology, etc.
You can also take classes at community colleges or state universities. Some schools offer tuition-free programs while others charge tuition.
After graduating, you'll need to find employment. If you decide to work for yourself, it is important that you build your client base. It's important to network with other professionals, so they know you exist.
Opportunities to intern in web development companies are available. Many companies hire interns before they hire full-time staff.
You will find more jobs if you have a portfolio that showcases your work. Your portfolio should include work samples as well as details of the projects that you have worked on.
It's a good idea to send your portfolio to potential employers via email.
As a freelancer, you will need to market yourself. You can post your services on job boards, such as Guru, Indeed, Guru or Upwork.
Many recruiters post job openings online and assign freelancers. These recruiters look for qualified candidates to fill specific positions.
These recruiters provide candidates with a project description that details the position's requirements.
While freelancers aren't required to sign contracts for a long time, they can still be paid. If you want to move ahead, it's best to negotiate an initial payment.
Designers prefer working directly with clients over working through agencies. Although this may sound great, many lack the necessary skills.
Agency workers often have extensive industry knowledge. They also have access to specialized training and resources that allow them to produce high-quality work.
In addition to these benefits, agency workers usually receive a higher hourly rate.
Working with an agency has the downside of not being able to contact your employer directly.
A UI designer must be self-motivated, creative and flexible.
You must also possess excellent verbal and written communication skills.
UI designers are responsible for designing websites by creating user interfaces (UI) and visual elements.
They are also responsible in ensuring that the site meets all users' requirements.
This means understanding the needs of visitors and how the site should work.
Wireframes can be created by UI designers with a variety tools. They use wireframing to help them visualize the layout of a webpage before they start designing.
You can find wireframe templates online. This makes it easy to make your own wireframes.
Some designers concentrate on UI design only, while others mix UI design with graphics design.
Photoshop is used to edit images by graphic designers.
Adobe InDesign is used to create layouts and pages.
Photographers capture images using digital cameras or DSLRs.
The photos are then uploaded to a photo editing software where text captions, filters and other effects can be added.
The photographer saves the image as a compatible file format for the website.
It is important that you consider all aspects of web design when creating a website.
This includes research planning, wireframing and prototyping, as well as testing, coding, content generation, and publishing.
Research – It is essential to do extensive research before you begin a new project.
Planning - Once your research is complete, you can begin to create a plan.
Wireframing- A wireframe - A wireframe represents a sketch of an application or web page.
Prototyping – Prototypes are used to verify that the final product is consistent with the original vision.
Testing - The prototype should undergo multiple rounds of testing to ensure it works properly.
Coding: Coding is the process of writing code for computers.
Content Creation: Content creation can include everything from copywriting to managing social media profiles.
Publishing involves uploading files on a server to ensure that the site is accessible.
You'll need to be able to understand the different projects you work on as a freelance UX/UI Designer.
For example, some companies only require wire frames, whereas others require full prototypes.
Depending upon the type and scope of the project, you may be asked for specific tasks.
You might, for example, be asked to create multiple wireframes if you're being hired to do wireframe design.
If you're being hired to create a full prototype, you might be asked to create a fully functional site.
Strong interpersonal skills are important regardless of the project type.
Referrals are the most common way that clients hire freelancers. You must establish solid relationships with potential employers.
In addition, you must be able to communicate effectively both verbally and in writing.
A portfolio is an important part of any freelancer's arsenal.
It showcases your work and demonstrates your ability to deliver high-quality results.
This can be done online by creating a portfolio.
The best way to get started is to find websites similar to yours.
Next, search these sites to discover which site offers what services.
Once you have determined the best practices for you, you can begin to adopt them.
It's also beneficial to include links within your resume to your portfolio.